IBM / Redesigning Native Tech Support App
Earlier in my career, my focus was primarily on UI, visuals, and Interaction Design. During this period, helped IBM unify the customer experience of their Tech Support App, an initiative that spanned across multiple business units, each with distinct regulations and content strategies.
Collaborating with a small, dedicated team of product managers and researchers, I took on the challenge of redesigning over 80 screens and states in a span of 6 months. This transformation simplified a once-complex user journey through technical manuals, making it easier for customers to download the drivers they needed. This project was a significant step in advancing the Tech Support mobile app to its next generation.

Finding opportunities for quality-of-life improvements
Research-informed quick wins ‣ I read up on existing personas, user task flows, and concurrent usability testing from the larger IBM Support experience, and helped develp usability rubrics for evaluating opportunities for responsiveness.
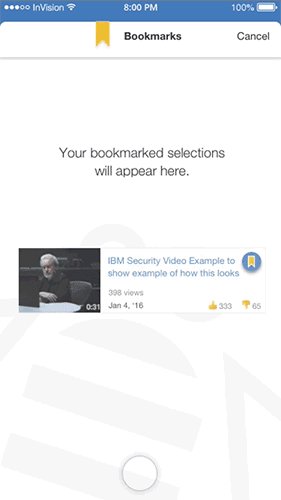
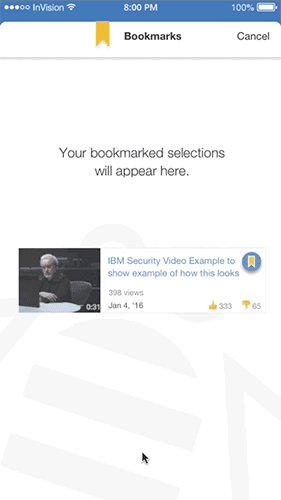
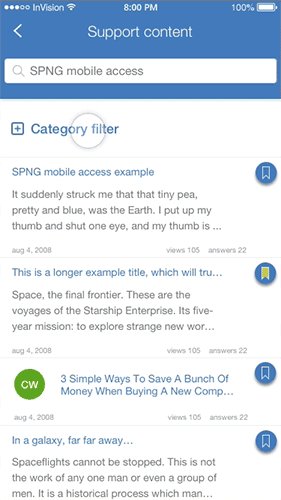
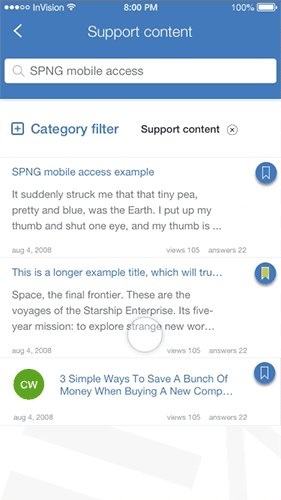
- Bookmarking feature ‣ Users seek out the same content over and over, and even bookmark that content in their browser windows
- Stack Interchange integration ‣ They value looking to peers for help via forums. We decided to integrate their most frequently used forums.
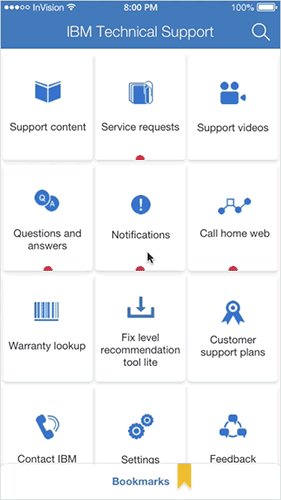
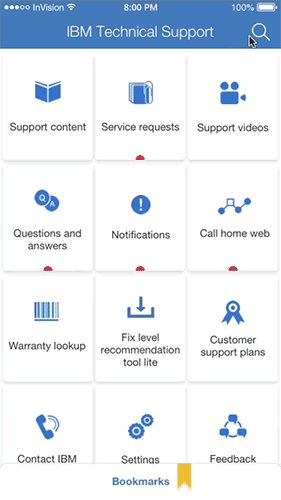
- Stress-relieving, soft visuals ‣ User interviews indicated that users found the prior Support experience to feel chaotic, confusing, and unwelcoming. To combat that, I turned to the IBM style guide to find ways of creating softer, calming visuals.

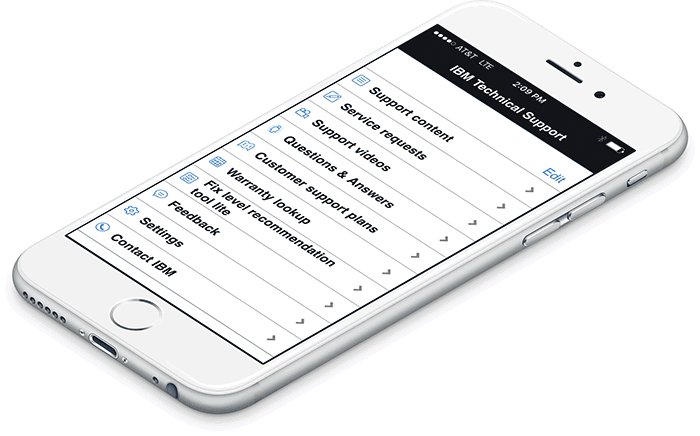
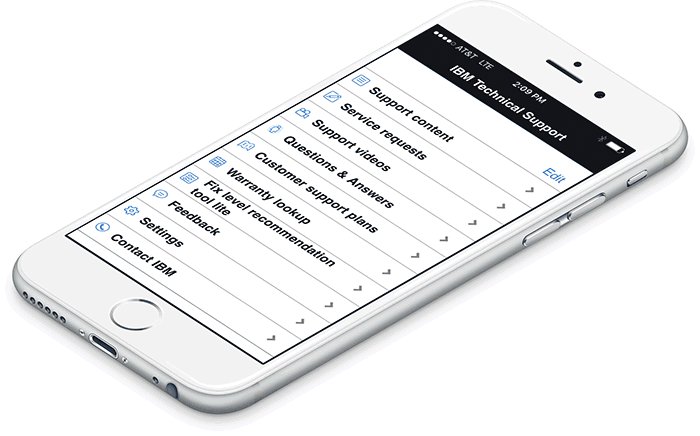
The Redesign

Single sign-on login ‣ We integrated the SSO effort across IBM Support into the app, further pushing the business to adopt it by showing them the value of being automatically signed in to all areas of the app—an obvious best user experience.


80+ Responsive Screen Designs for Phone & Tablet ‣ A key focus was on creating responsive designs that would adapt seamlessly across multiple screen sizes. This was particularly crucial for phone and tablet interfaces, as these are the primary devices our majority of users rely on for support.
By using the Sketch <> Zeplin integration and setting up a style library that incorporated components from the IBM Design System, I was able to create seamless handoff for development.
 .
. 
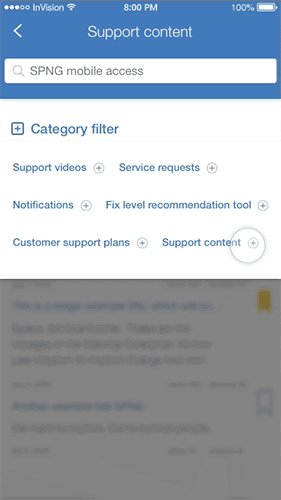
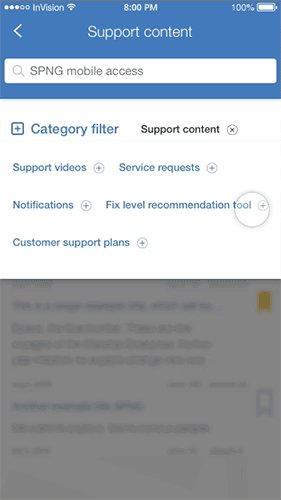
New features ‣ Multimedia bookmarks & elastic search with tags support common use case of searching for the same evergreen content (e.g. product instruction manuals)

